个性化登陆界面的方法有两种,第一种是替换登陆背景,这个算是小型个性化吧:
在/wp-admin/images找到login-bkg-tile.gif和login-bkg-bottom_new.gif两张图片,用自己定制的图片(大小最好相同)替换就行了。
当然这个不能改变登陆框的布局,显然对于追求完美的处女座来说是不够的,于是第二种方法出现了:
首先在functions.php中添加一个函数:
?
|
1
2
3
4
5
6
|
// custom login for theme// folder themes/theme_name/custom-login/function custom_login() {echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/custom-login.css" />';}add_action('login_head', 'custom_login'); |
通过一个简单的“勾子”,现在你的主题已经可以开启个性化登陆界面了,接下来要做的,是为你的登陆界面写css样式,命名为custom-login.css,然后再把css文件放到主题文件夹里就行了。
以下是本站的css,供大家参考(由于我的custom-login.css是放在主题文件夹的子文件里,所以background里的url要写成如../images/login-bg-body.jpg的形式,熟悉MCS的人就会知道 ".." 代表上一级目录)
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/* 页面css */html,body,#wpbody,.form-table .pre{background: #ffffff url("../images/login-bg-body.jpg");? font-size: 13px; font-family: 微软雅黑,宋体;}a{text-decoration: none;}body.login,body{border: none;}h1 a{display: none;}/* 登陆框主体部分css */#login{background: url("../images/login-bg.jpg") no-repeat;? width: 650px;? height: 500px;? position: relative; margin: 50px auto;}#loginform {padding-left: 110px;? float: right;? border-left: 2px solid #e3e3d3}#loginform #user_login , #loginform #user_pass {border: 2px dotted #666666}form{width: 280px;? height: 166px;? padding: 45px 0px 0px 0px;? background: url() no-repeat; margin: 60px 0 0 0; border: none; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none;}#user_pass,#user_login,#user_email{width: 190px; height: 20px; margin-bottom: 10px;}/* 登陆框各组成css */label {font-size: 13px; color: #fff;}form .forgetmenot label {font-size: 13px;? color: #666666;}.login #nav a{color: #666666 !important;}input.button-primary, button.button-primary, a.button-primary{background: none; border: none; text-shadow: none; margin: 0; padding: 0; font-size: 13px; font-family: 微软雅黑,宋体;}form .submit input {color: #666666;}input.button-primary: active, button.button-primary: active, a.button-primary: active {background: none;}/* 其他 */#nav{margin: 0; padding: 0; position: absolute; text-shadow: none;} |
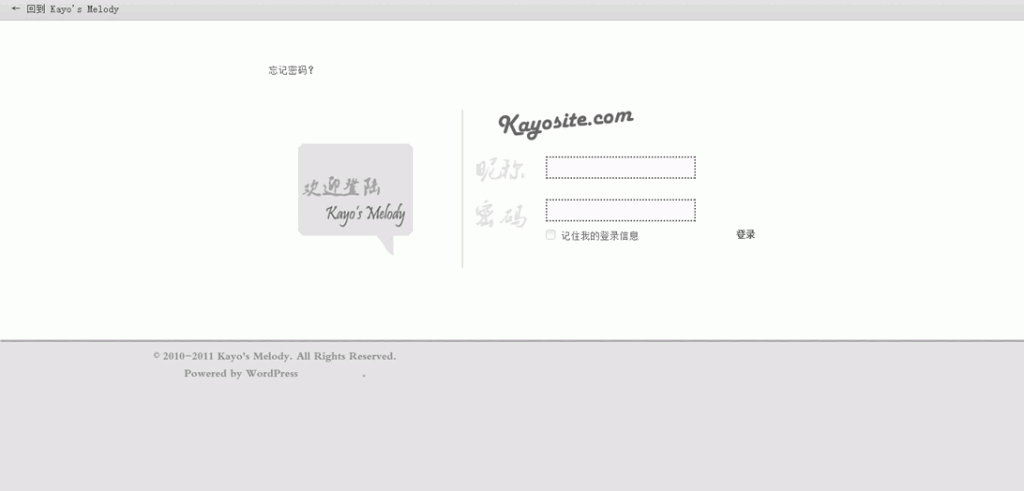
送上效果图
 爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
爱主机评测网,最优惠主机信息推荐,便宜VPS分享,香港CN2
看到效果后就会发现,虽然我们不能改变页面的html元素,但包括登陆框结构在内的整个登陆页面都可以自定义,只要你知道每个部分的css选择器名称即可。所以只要用firebug等工具查看所有css的id或class,就可以制作出一个完全自己作主的登陆界面。
 爱主机
爱主机
